Post
CariploScienza: come si progetta un’infografica data-driven
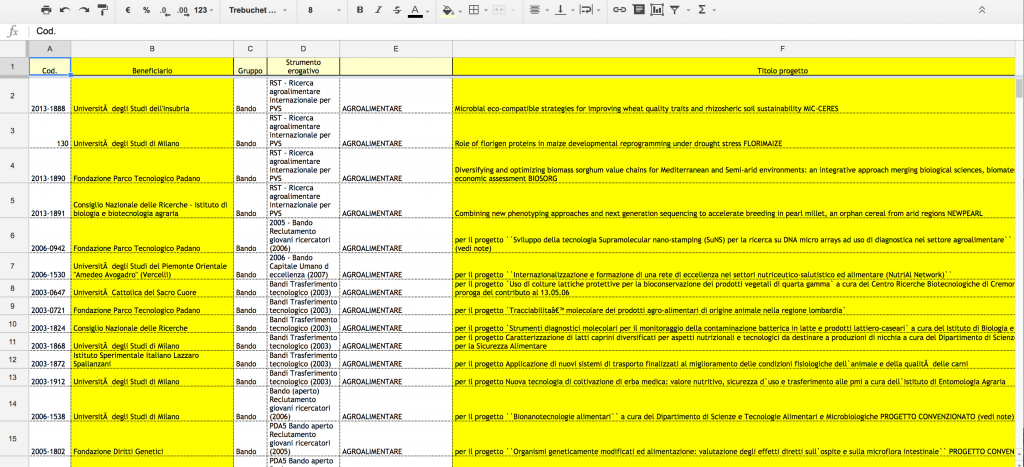
Tutto è cominciato con un foglio Excel. Un lungo foglio con oltre 1200 righe, accompagnato da una richiesta: “Vogliamo raccontare 15 anni di investimenti in ricerca scientifica di Fondazione Cariplo in modo innovativo”.
Da dove cominciare? Quale approccio privilegiare per comunicare in maniera incisiva una mole così grande di progetti in campi molto diversi tra loro, organizzato per lo più per “bandi” e con un linguaggio non del tutto accessibile?

1. Dati & storie
Da subito si è deciso di puntare su due approcci
1) Data-driven, attraverso un’infografica interattiva in grado di tenere insieme usabilità, estetica e una forte componente esplorativa
2) Storytelling, attraverso percorsi “tematici” interni e una serie di video-interviste che facessero emergere il lato più più umano dei ricercatori
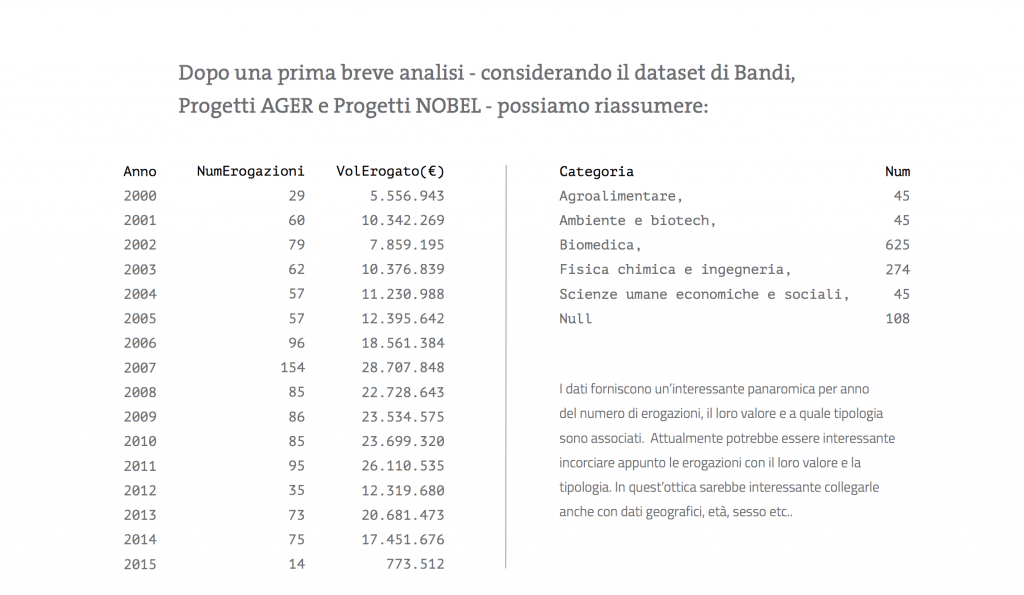
Il primo passo è stato proprio la data-analysis: suddividere i finanziamenti riportati nel foglio Excel per categorie tematiche (andando oltre il linguaggio dei bandi) e capire come fossero distribuiti nel tempo e quale impatto avessero avuto nella ricerca scientifica degli ultimi anni.

“Il dato grezzo è paradossalmente senza valore per l’occhio comune, eppure ha grandi potenzialità”, spiega Francesco Carletto, art director del progetto. “Bisogna saper identificare pattern significativi che ci permettano di raccontare una storia. Non solo, un dato interessante può essere rappresentato sotto diverse forme: quale concept visivo può raccontare la ricerca scientifica? E focalizzarsi su un progetto user-center dove sia possibile avere al tempo stesso: a) una visione di insieme; b) un percorso narrativo-esplorativo; c) un’analisi puntuale dei finanziamenti; d) una buona user experience?”.
Per rispondere a queste il team di lavoro, supportato dai responsabili di area di Fondazione Cariplo, ha iniziato a individuare 5 categorie che, al di là dei bandi e del linguaggio interno, potessero comunicare effettivamente in cosa l’Area Scientifica avesse investito. Ecco allora prendere forma un percorso più concreto attorno a 5 macro-aree tematiche, ognuna con una propria identità visiva
- Biomedicina
- Fisica, Chimica e Ingegneria
- Scienze e Società
- Agroalimentare
- Ambiente e biotecnologie

2. “Nulla si crea, nulla si distrugge, tutto si trasforma”

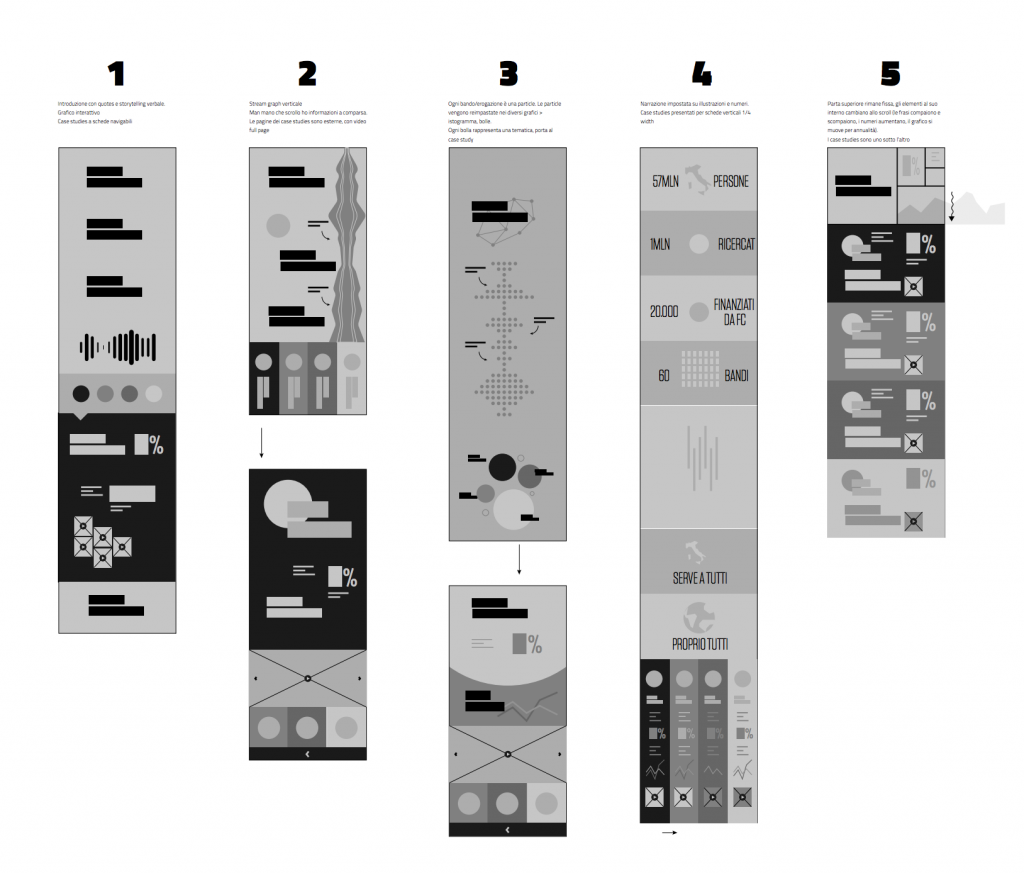
Dopo questo primo lavoro sui contenuti, si è iniziato ad abbozzare (a mano) una serie di varianti di visualizzazione con diversi approcci: grafico (steamgraph), illustrato (pittogrammi), narrativo (tipografia), esplicativo (numeri e icone).
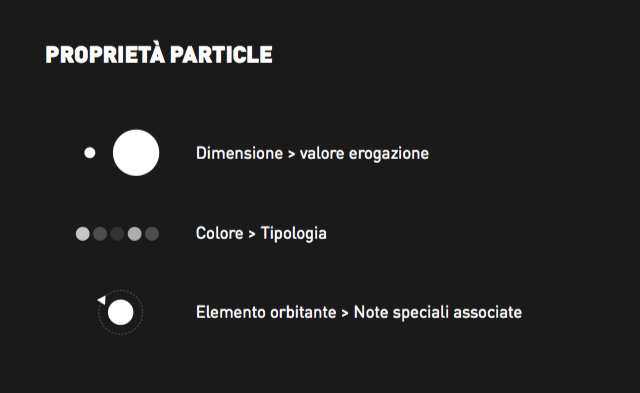
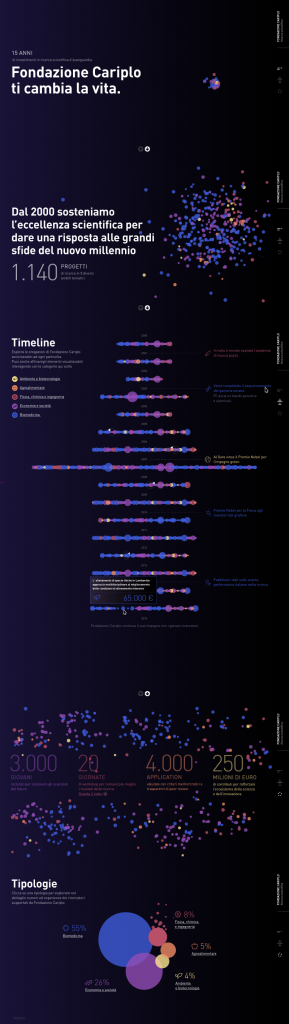
Fin dall’inizio, un modello ha convinto più degli altri: il numero 3 dell’immagine sopra, quello che abbiamo definito “particle”. E, cioè: una lunga timeline formata da 1200 particelle, ognuna delle quali rappresenta un singolo progetto finanziato in 15 anni di investimenti. Un modo per dare l’idea di complessità, ma anche unitarietà d’azione.
“Abbiamo preso spunto da uno dei grandi principi che regolano il mondo della fisica Nulla si crea, nulla si distrugge, tutto si trasforma di Antoine-Laurent de Lavoiser”, spiega Carletto. “La legge della conservazione della massa ci ha ispirato a utilizzare sempre le stesse particelle (le erogazioni) per raccontare prima l’aspetto emotivo, poi quello temporale, e infine il raggruppamento per tipologia”.

Rispetto agli altri approcci più iconografici o narrativi, quello particellare aveva una complessità intrinseca non da poco: come far muovere su schermo 1200 particelle senza rischiare di far saltare il browser? come trasportare questa metafora su schermi mobile? Questi dubbi sono stati superati grazie al supporto dello sviluppatore Aaron Syed che ha scelto subito alcuni framework di ultima generazione per esprimere meglio il concept ideato e, al tempo stesso, garantire una usabilità al tutto.

3. Wireframe & Design
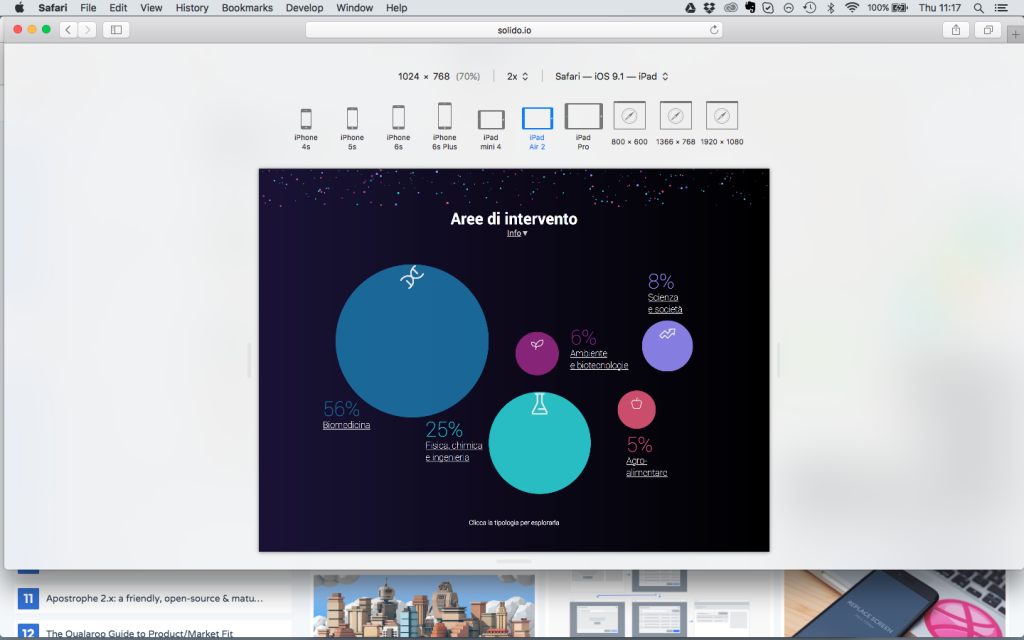
Dopo aver definito il wireframe dell’infografica, ci siamo concentrati sugli aspetti di design: innanzitutto la scelta della palette cromatica. Qui sotto si può vedere una prima variante con colori più caldi che è stata poi scartata perché problematica rispetto all’identità visiva di Fondazione Cariplo (che usa i colori caldi per altre aree tematiche).
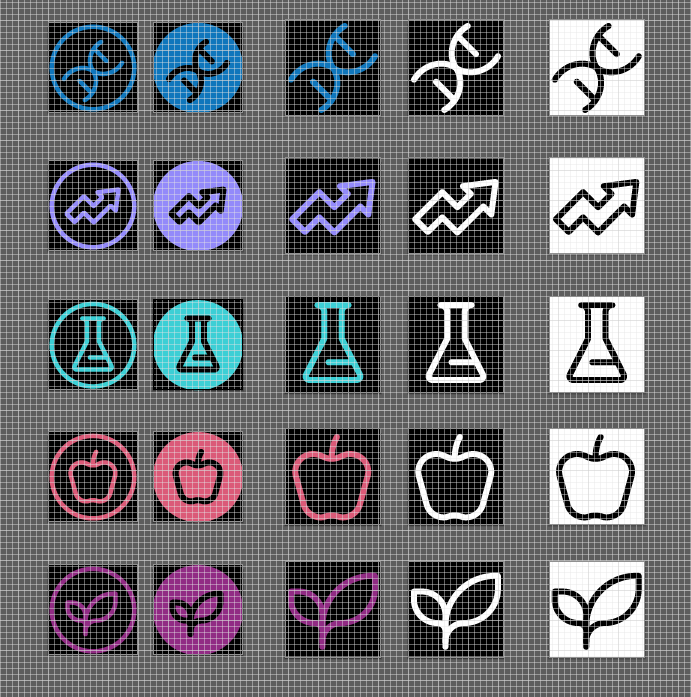
Si è andati poi a comporre il set iconografico e illustrativo nelle diverse varianti di tema, colore e contenutistico.![]()
4. User Experience e Sviluppo: un’esperienza completa
Dopo aver definito il design nella doppia versione desktop e mobile, si è passati alla parte di Sviluppo e Interaction, per definire le animazioni e i movimenti all’interno di uno spazio interattivo.
Infine, l’ultima parte, senza dubbio quella più faticosa e problematica: i test di compatibilità per i diversi dispositivi e schermi.

Sul lato tecnico abbiamo progettato un’esperienza completa che permettesse di esplorare e approfondire il minimo dettaglio e una che sapesse ugualmente raccontare i messaggi chiave ma che fosse più snella come UX e requisiti tecnici (di GPU e browser). Quando si lavora con mezzi all’avanguardia bisogna curarsi ugualmente di chi non può permettersi di essere aggiornatissimo.
5. Un prodotto non convenzionale
Per professionalità reclutate, tecnologie adottate, identità visiva e user-experience #CariploScienza rappresenta senza dubbio un prodotto non convenzionale. Il team di lavoro ha dovuto bilanciare competenze di UX, visual e interaction design, ma anche coding, storytelling e organizzazione dei contenuti.
“Abbiamo avuto la possibilità di sperimentare visualizzazioni e tecnologie nuove – spiega Carletto – E così realizzare un prodotto che per quanto semplice, è anche esempio di ricerca e innovazione, così come il contenuto stesso”.

Meet the Media Guru è realizzato in partnership con Artemide, Fondazione Fiera Milano, Camera di Commercio di Milano, Comune di Milano, con il patrocinio di Fondazione Cariplo e la collaborazione di Institute without Boundaries | George Brown College – Toronto.
